微慕小程序开源版基于WordPress的后端API开发的微信小程序,是我个人开发的一款开源程序.
用于帮助使用WordPress的网站用户,通过简单的配置,快速搭建微信小程序.
小程序基本修改比如域名之类问题,请大家访问微慕小程序(守望轩)网站查看详细教程,可能这个图标导航有人用的上有人用不上,那么用不上怎么删除、删除那些代码,李峰在修改这个时出现一些小错误,感谢微慕群@周涛EDI 帮助我解决了这些问题,下面说下修改方案。
第一步:删除config.js里面的导航代码(修改这里保存后会出错,别急!别急!别急!)
//首页图标导航
//参数说明:'name'为名称,'image'为图标路径,'url'为跳转的页面,'redirecttype'为跳转的类型,apppage为本小程序的页面,miniapp为其他微信小程序,webpage为web-view的页面
//redirecttype 是 miniapp 就是跳转其他小程序 url 为其他小程序的页面
//redirecttype 为 apppage 就是跳转本小程序的页面,url为本小程序的页面路径
//redirecttype 为 webpage 是跳转网址,是通过web-view打开网址,url就是你要打开的网址,不过这个网址的域名要是业务域名
//'appid' 当redirecttype为miniapp时,这个值为其他微信小程序的appid,如果redirecttype为apppage,webpage时,这个值设置为空。
//'extraData'当redirecttype为miniapp时,这个值为提交到其他微信小程序的参数,如果redirecttype为apppage,webpage时,这个值设置为空。
var INDEXNAV = [
{ id: '1', name: '微慕', image: '../../images/nav-icon1.png', url: 'pages/index/index', redirecttype: 'miniapp', appid: 'wx074a216a7aabc30c', extraData: '' },
{ id: '2', name: '企业版', image: '../../images/nav-icon2.png', url: 'pages/index/index', redirecttype: 'miniapp', appid: 'wxc1771b619b83316b', extraData: '' },
{ id: '3', name: '旅游版', image: '../../images/nav-icon3.png', url: 'pages/index/index', redirecttype: 'miniapp', appid: 'wxa43aaa8416cdbd61', extraData: '' },
{ id: '4', name: '图片版', image: '../../images/nav-icon4.png', url: 'pages/index/index', redirecttype: 'miniapp', appid: 'wxe9440e3d24b04152', extraData: ''},
{ id: '5', name: '微慕+', image: '../../images/nav-icon5.png', url: 'pages/index/index', redirecttype: 'miniapp', appid: 'wx46926513e9b706d3', extraData: ''}
];还要删除下面的代码
getIndexNav: INDEXNAV,必须删除,不然还是会出错。
第二步:删除模版index.wxml里面的代码
<!-- 图标导航 -->
<view class="top-Nav">
<block wx:for="{{topNav}}" wx:key="id">
<view class="top-item" catchtap="onNavRedirect" id="{{item.id}}" data-redicttype="{{item.redirecttype}}" data-url="{{item.url}}" data-appid="{{item.appid}}" data-extraData="{{item.extraData}}">
<view>
<image src="{{item.image}}"></image>
</view>
<view>
<text>{{item.name}}</text>
</view>
</view>
</block>
<!-- <view class="top-item" style='width:10%; position: relative; float:left; text-align:center'>
<view>
<image src="../../images/kefu.png"></image>
</view>
<view>
<text>客服</text>
</view>
<button class="share-button" open-type="contact">
</button>
</view> -->
</view>
<!-- 图标导航 -->到这里,小程序首页图标导航删除完成。
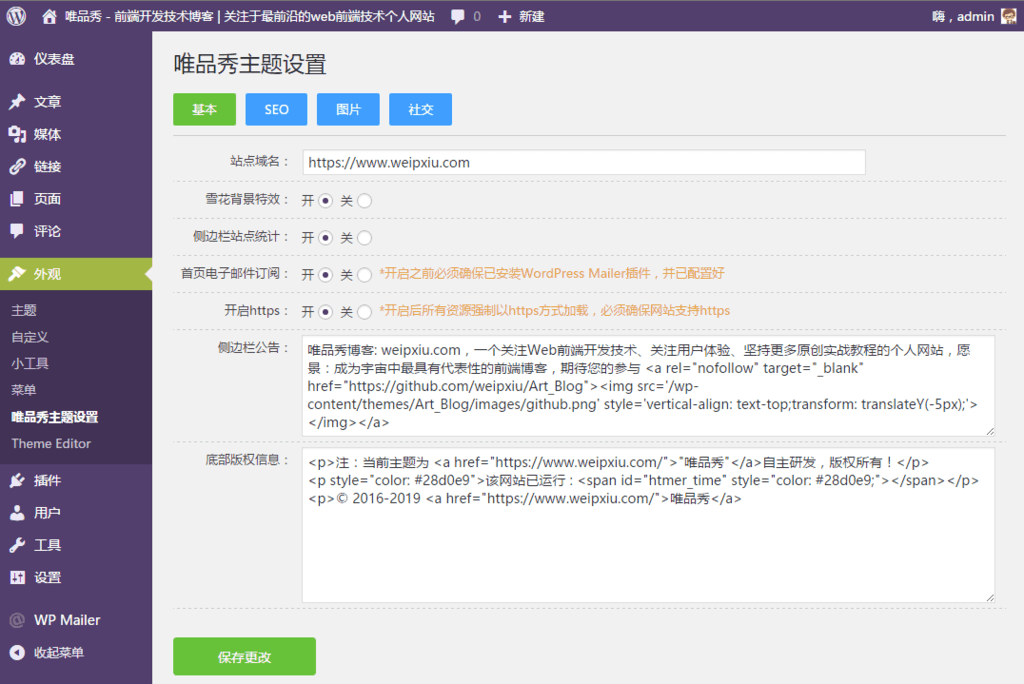
“关于”页面空白问题
鼠标放在关于那个页面的标题(上图),把下面代码中1136改成你的这个ID就行,我的是581就改成581就好了。
var ABOUTID = 1136; //小程序“关于”页面的id,此id是wordpress网站"页面"的id,注意这个"页面"是wordpress的"页面",不是"文章"温馨提示:微慕小程序插件与丸子小程序插件冲突,不能同时启用,不然关于页面空白不显示。
© 版权声明
THE END



![图片[1]-微慕开源小程序删除首页图标导航及关于页面设置-李峰博客](https://img.lifeng.hk/uploads/2019/08/a249768f640ed3b.jpg)
![图片[2]-微慕开源小程序删除首页图标导航及关于页面设置-李峰博客](https://img.lifeng.hk/uploads/2019/08/80078c7216f0613.png)















淡淡 10个月前0
感谢分享椰奶燕麦粥 10个月前0
挺好的 加油!!!!雨精靈
11个月前0
人生不管結局如何,努力過,揮灑過屬於自己的青春,也不枉人生走一遭,別讓負面情緒消耗自己,縱有疾風起,人生不言棄,加油!!用户19344506 11个月前0
挺好的,加油!雨精靈
12个月前0
就怕來不及努力,遺憾已造成 人總會因為價值觀的不同造成一些誤解 當你明白了,他們已悄然離去 明日復明日,明日何其多 我若待明日,萬事成蹉跎雨精靈
1年前0
既然有遺憾,何不去珍惜,人生數十載,匆匆已回首,故人相辭去,獨留白頭翁梦屿 2年前0
感谢博主分享